안녕하세요~~오늘도 소모임 프로젝트를 만들어봣는데요~
오늘은 이제 마무리작업에 드갔습니다.
소규모 프로젝트인데도 이렇게 어려웠는데
벌써 두려우면서 기대가 되네요.
오늘은 이제 소모임 등록버튼을 누르면 로그인된사람의 createId 값이 필드값으로 들어가서
소모임버튼을 누르면 아무나 등록을 못하게 만드는작업을 해봣습니다.

여기서 createId쪽만보면firebase에있는 group컬랙션에 있는 필드값에creatId라는값을 넣은것이고
이제 소모임 등록한사람의 아이디를 기록하기위해 만든것입니다.
그리고 그아래보면 이제 모임을 등록한후 그아이디로 만든사람이 그소모임을 가입했는지 확인하는데 쓰이는건데요
만약 가입이안되있다면 그사람이 모임을 등록한것이니까 소모임에 가입하도록 처리하는부분입니다

그래서 여기보시면 createId 에 그 아이디주인이 떠있고 그주인만

이렇게 수정삭제할수있습니다.
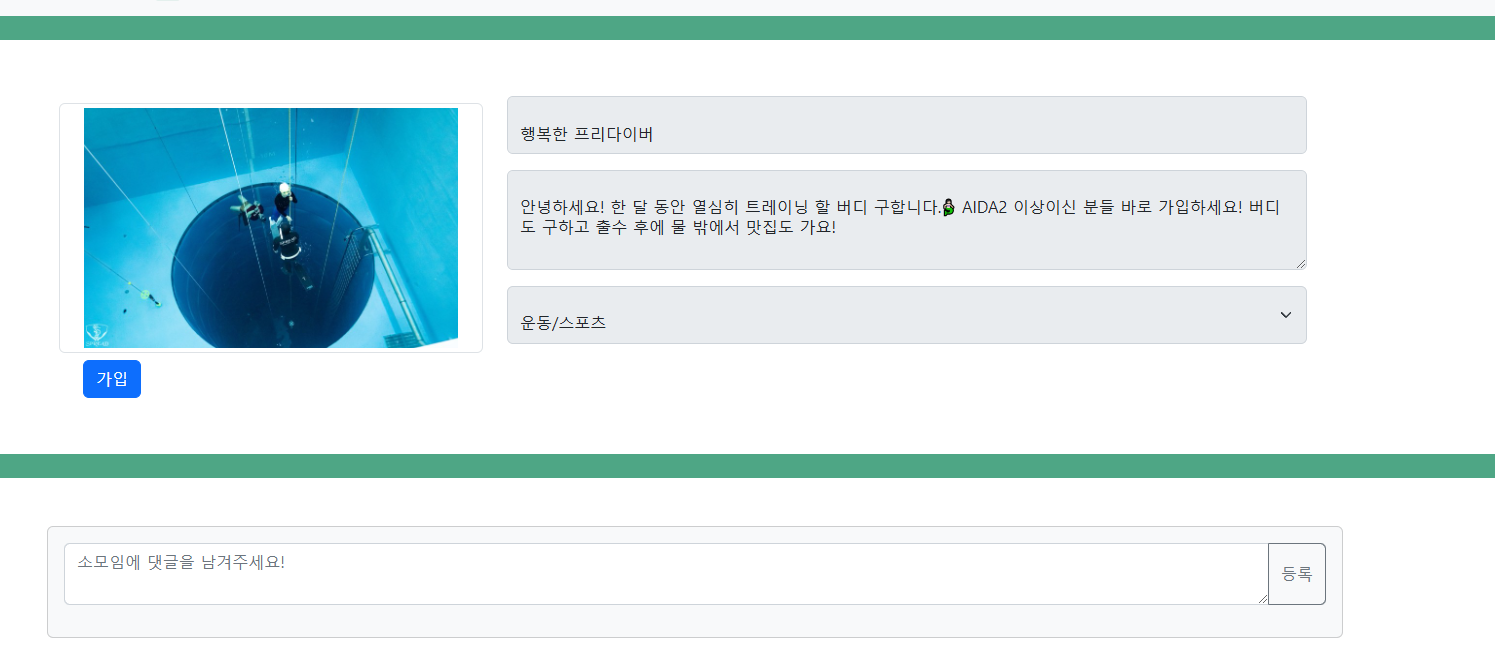
물론이건 제가만든 소모임이라 저한테이렇게뜨는거고 이제 제가 만든 파일이아니면

이렇게 가입하라고 뜨는것이죠

이걸보시면 로그인된 사용자 아이디를 가져오는건데
해석을하면
우리가 로그인을해서 sessionstorage에 저장을 하게되게 코딩을해놧는데
거기서 memberId(로그인할때 정보)라는 키로 저장된 값을 가져와서
createId라는 변수에 저장하는것입니다.
여기서 이제
if(!createId)는 만약 creatId가 falsy거나 null 등 없다고 하면
(로그인이 필요합니다) 라고해서 창이뜨게하는것이죠

이렇게 로그인 한사람이 아니면 거부가되게되는것입니다.
그리고 로그아웃버튼을 만들어서 로그아웃기능을 넣었는데 이건좀
많이 어렵더라고요 ㅎㅎ
그래도 프로젝트하면서 완전초보였던 제가 스스로 알아보면서 이렇게
코딩하면서 하는게 진짜 많은 경험과 지식을 쌓는부분이라 생각하고 진짜로 많이 도움이됫던거같습니다.
로그아웃은 솔직히 코드는 간단했습니다.
제가 아무것도 모르는 상태여서 시간을 많이잡아먹긴했어도

솔직히 버튼은 뭐 대부분 아시다싶이 쉬운부분이라 쉽게했습니다.

이제 이부분인데
이부분은 어후
하면서도 이게맞는건가 싶으면서 검색하고 또검색했죠,, ㅎㅎ
document.getElementById("logout-btn") 우선 이부분 html 문서에서
id가 logout-btn의 버튼을 찾는건데요 이게바로 위에보이는 코드인 로그아웃버튼입니다.
sessionStorage.removeItem("memberId"); 는 sessionStorage 여기에 저장되있는memberId를
항목에서 삭제하는것이죠 바로 로그인한정보를 삭제해서 새로고침해도 로그인이 안되게하는것이죠
그후 window.location.href = "index.html"; 이부분은 쉬웟는데 현제브라우저를 index.html 즉 저희의
로그인페이지파일이름이 index.html 인데 이곳으로 옮긴다는 뜻이죠

그래서 위의 로그아웃버튼을누르면

이렇게 로그인 페이지로넘어가게됩니다.
또여기서 로그인하지않고 url로넘어가게된다면

소모임을 등록하려해도 안되는것이죠

이렇게 상세페이지에서 가입과 등록도 안되게되는것입니다.
후... 이렇게 한주간 소규모 프로젝트를 해봣는데요.
정말 팀원분들과 팀장님이 열심히해주시기도하고 잘알려주시기도하고
좋은 경험 해본거같습니다.
그래서 다들 이제 이번년도 마지막 주말
가족분들과 친구분들과 즐겁게 지내시고
행복한 주말되시길 바랍니다.
감사합니다!
'개발자가 되기위한 발걸음' 카테고리의 다른 글
| 웹개발 완전초보의 16일차 (0) | 2024.12.31 |
|---|---|
| 웹개발 완전초보의 15일차 (0) | 2024.12.30 |
| 웹개발 완전초보의 13일차 (0) | 2024.12.26 |
| 웹개발 완전초보의 12일차 (2) | 2024.12.24 |
| 웹개발 완전초보의 11일차 (0) | 2024.12.23 |

