네! 안녕하세요 여러분.
오늘은 그래도 진척이 있엇습니다!
휴... 어제까지만해도 어떻게 해야될지
진짜 막막했는데. 오늘은 술술?까진아니여도 잘풀리더라고요
막히는부분도있었지만 그래도 어떻게 어떻게 검색하면서 해냈습니다.
저희는 지금 소모임 프로젝트로써 홈페이지를 만든뒤
자기가 좋아하는 소모임을 만든후 거기에 댓글을 쓰는 방식으로 만들고있는데요!
저는 그중 메인페이지 작업을 하고있습니다.
아직은 디자인쪽은 안건드리고 뼈대랑 자바스크립트쪽을 건드려서 동적인 것만 넣어줫어요!
저번에 배운거 토대로 만들었는데요.

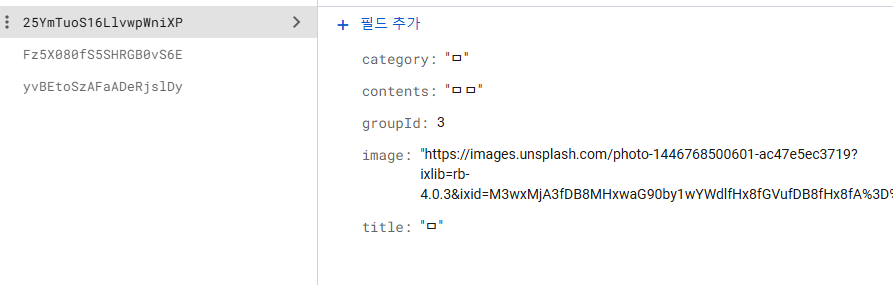
아직은 테스트를 하면서 하느라고 저렇게만해놓은상태죠~

게다가 저기에 안보이는 숨어진놈 groupId 란놈을 만드는데 시간을 거의 하루를 쓴거같습니다~ ㅎㅎ
안배운쪽이라 어렵긴하더라고요.
그러면서 배운점!
바로 hidden 이엿는데요~ type="hidden"을 하면 저기 제목, 실행, 사진,카테고리같은곳에 하나더추가했다치면
거기에 사용해서 그걸안보이게 할수있더라고요 ㅎㅎ
그걸 사용해서 써보려했는데 사용은 잘되더라고요 그런데 그방법으로 하면 좀 길어질거같아서
없앴습니다.
그래도 hidden이란 커멘드가 있단걸 알았으니 오늘하나도 배운거죠~
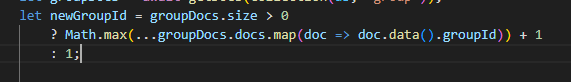
저 groupId는 나중에 상세 페이지로 넘어갈때 사용하기위해서
번호를 순차적으로 알아서 카운트 되게끔 만들어야됫는데
사실 처음엔 팀원분들,팀장분들이 무슨 말씀을 하시는건지 모르겟더라고요 ㅎㅎ
근데 다들 잘알려주시고 저도 혼자 하나하나 공부하면서 해보니까 아 이래서 하는거였구나 하면서
깨닫게 되면서 슬슬 어케해야될지 감이잡히더라고요ㅎㅎ 이감을 잡는데 시간을 거의 다썻던거 같습니다.

여기 보이시죠? 어후.. 안배운거라 찾는데 엄청걸렸습니다..ㅎㅎ
저기 있는 그림들을 firebase 에서 싹지우고 다시 소모임 등록하면 groupId가숫자1 부터시작이됩니다~
그러면서 하나씩 2 ,3 ,4 이렇게 올라가는거죠
궁극적인 목표는 이제 그 groupId 값으로 상세페이지로 넘어가게 하는것인데
그건 아직 어렵더라고요 다음이시간에 아마 완성시키지 않을까 싶습니다.
그리고 팀원분들 팀장님이 만든 프로젝트랑도 병합을 해야되는데 어후 벌써 부터 어렵게 느껴지네요
그리고 한거 하나더

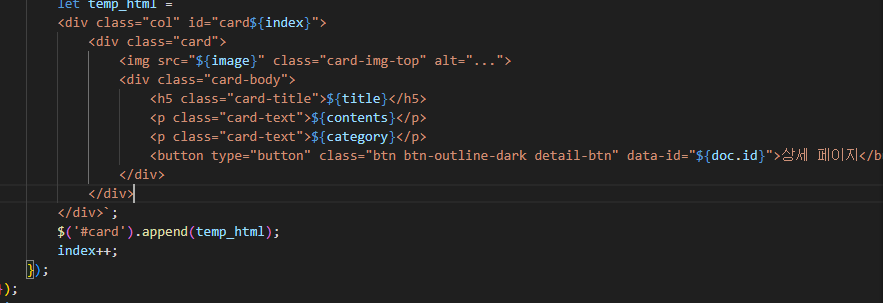
요녀석 요기 상세 페이지 보이시죠? 이버튼을누르면

짜란 아직 어디로 옮겨져야 되는지 그걸
못넣었지만 움직일수있게 했습니다!

단지 요녀석인데요 처음에 진짜 막막하니 어렵더라고요 위에 코드가 더있긴한데
너무 길어지네요
여기까지해야될거같아요.
다들 크리스마스 즐겁게지내시고~
아쉽게도 눈온다는 소식은 없지만 해피크리스마스 되세요~
'개발자가 되기위한 발걸음' 카테고리의 다른 글
| 웹개발 완전초보의 14일차 (0) | 2024.12.27 |
|---|---|
| 웹개발 완전초보의 13일차 (0) | 2024.12.26 |
| 웹개발 완전초보의 11일차 (0) | 2024.12.23 |
| 웹개발 완전초보의 10일차 (2) | 2024.12.20 |
| 웹개발 완전초보의 9일차 (3) | 2024.12.19 |


